
Webseiten, die sich in Layout und Inhalt automatisch dem abrufenden Gerät anpassen, sind „responsive“ (= „reagierend“). Das heißt: Sie werden auch auf Mobilgeräten wie Smartphones oder Tablets optimal dargestellt. Aber wie funktioniert das eigentlich und warum geht es nicht mehr ohne?
Wie funktioniert Responsive Webdesign?
Ist eine Seite responsive, wird der vorhandene Platz auf Smartphones, Tablets oder Großbildscreens optimal ausgenutzt. Das heißt zum Beispiel: Weniger wichtige Informationen werden auf kleineren Bildschirmen ausgeblendet oder kompakter dargestellt. Auch Bilder werden entsprechend der Gerätegröße angepasst, Navigations- und Designelemente im Layout platzsparend zusammengefasst. Die Webseite bleibt auf kleinen wie großen Endgeräten immer übersichtlich.
Um zu verstehen, wie das genau funktioniert, stellen Sie sich eine Webseite im Responsive Design einfach wie ein bewegliches Raster aus vielen kleinen Einzelelementen vor. Die Größe dieser Elemente ist durch Prozentwerte definiert. Rufen Sie sich jetzt einen zweispaltigen Text vor Augen. Jede Textspalte nimmt genau 50 % der zur Verfügung stehenden Gesamtbreite ein. Auf einem größeren Bildschirm erhalten wir mit dieser 50 %-Regelung ein ausgewogenes Verhältnis. In der Smartphone-Ansicht sehen die gleichen 50 % jedoch ganz anders aus, weil sich der zur Verfügung stehende Gesamtplatz verringert hat. Damit der mehrspaltige Text auf dem Mobilgerät nicht unleserlich wird (sehr schmale und extrem lange Spalten), empfiehlt es sich also, auf kleineren Bildschirmen von zwei auf eine Spalte zu wechseln. Die Inhalte der Webseite sollten also für die mobile Ansicht anders „gestapelt“ werden als in der Desktopversion. Auch bei Bildern ist das wichtig: Vier Bilder nebeneinander anzuzeigen, mag auf einer Desktopversion gut aussehen, auf dem Handy sollten sie aber vertikal dargestellt werden, damit sie erkennbar bleiben.
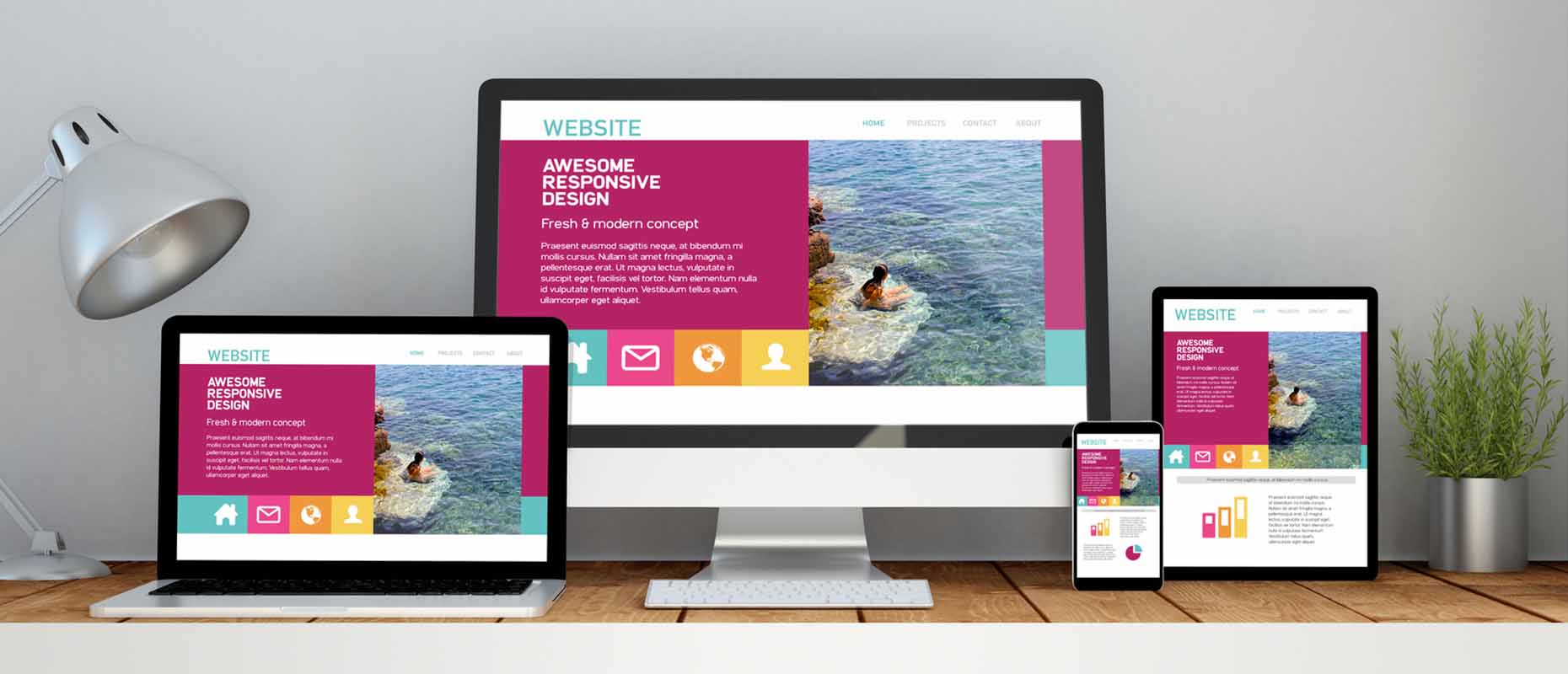
Zur Veranschaulichung ein Studio1®-Referenzbeispiel:
Layout für ein Responsive Design; Desktopversion, I-Pad-Version und I-Phone-Version Webshop Heimatliebe
Wie setzen Entwickler das Ganze technisch um? Indem sie im CSS-Code (darin wird die Optik angepasst) sogenannte Breakpoints setzen. Diese Punkte definieren die Auflösungen, ab denen sich das Layout der Seite sinnigerweise verändern soll. Sogenannte Media Queries erkennen unter anderem die Bildschirmbreite des Gerätes, von dem aus die Webseite abgerufen wird. Sie ordnen dann dem abrufenden Gerät das entsprechend geeignete Stylesheet (schreibt der Programmierer) zu.
5 gute Gründe für ein Responsive Webdesign
1. Die Nutzung mobiler Geräte steigt
Ihre Zielgruppe greift eher von Smartphones, Laptops oder Tablets auf Ihre Webseite zu? Passen Sie sich dem Nutzerverhalten an und sorgen Sie dafür, dass Ihr Content auch auf kleinen Geräten übersichtlich bleibt. Stellen Sie relevante Informationen auf den ersten Blick zur Verfügung und achten Sie darauf, die mobile Darstellung nicht mit Inhalt zu überfrachten. Analyse-Tools wie etracker oder Google Analytics verraten Ihnen, wie häufig Ihre Webseite mobil aufgerufen wird.
Mehr zu professionellen Webanalyse-Tools
2. Google mag es responsive
Was in der Google-Trefferliste bei einer Suchanfrage weiter oben steht – klar – das wird auch häufiger angeklickt. Google bewertet Content zunehmend nach seiner Nutzerfreundlichkeit. Seiten im Responsive Design werden von Google positiv bewertet und bevorzugt. Das wirkt sich natürlich erfreulich auf Ihr Ranking in der Suchmaschine aus. Ihre Website landet weiter oben in der Google-Trefferliste (also in der sogenannten organischen Suche).
3. Eine hohe Usability führt zu mehr Traffic
Themen wie intuitive Nutzerführung, sprechende URLs oder inhaltliche Verständlichkeit zeichnen eine gute Webseite aus. Dazu gehört auch, dass sie barrierefrei abrufbar ist, also beispielsweise auf kleineren Endgeräten gut funktioniert. Erfüllt Ihre Seite diese Kriterien, wirkt sich das positiv auf die User Experience aus und Nutzer werden Ihr Angebot schätzen, sich länger auf Ihrer Seite aufhalten und Ihre angebotenen Leistungen oder Produkte wahrscheinlich bevorzugen.
Mehr zum Thema User Experience und Website-Usability
4. Doppelter Content wird vermieden
Wenn Sie regelmäßig Content veröffentlichen oder viele Änderungen an Ihren Inhalten vornehmen, lohnt sich ein Responsive Design auf jeden Fall. Denn im Vergleich zu einer von der eigenen Seite losgelösten mobilen Version (mit anderer URL) müssen Sie Ihren Content bei dieser Variante nicht doppelt pflegen. Das spart natürlich viel Zeit, verringert den Wartungsaufwand der Seite und hält die Fehlerquote gering. Nebenbei bemerkt straft Google doppelten Content ab, kopieren ist bei zwei Websiteversionen also keine Option.
5. Die Zukunft ist jetzt!
Nicht nur Experten sind sich einig, dass im Responsive Webdesign gestaltete Seiten die zukunftsfähigsten Vertreter ihrer Art sind. Der Trend geht eindeutig zu Mobile. Nur dann, wenn Ihre Seite auch auf dem Smartphone und anderen kleinen Geräten technisch einwandfrei funktioniert, wird sie auch in Zukunft genutzt.
Ein Responsive Design umsetzen lassen: So gehen Sie es an!
Sie fangen ganz neu im Netz an oder planen einen Relaunch? Perfekt! Rechnen Sie von vornherein mit kleinen Bildschirmgrößen und denken Sie die Inhalte von Klein nach Groß. Nutzen Sie die Vorteile von Responsive Webdesign, auch, wenn das gerade in der Konzeptionsphase einen Mehraufwand mit sich bringt. Am Ende lohnt es sich garantiert. Und so gehen Sie vor:
Zunächst prüfen Sie Ihre bestehende Seite kritisch: Was ist Ihnen inhaltlich besonders wichtig? Was könnte in der mobilen Darstellung weggelassen werden? Was gefällt Ihnen an Ihrer Website? Wo unterstützen Layout und Design die Nutzerführung? Wo gibt es Optimierungsbedarf? Notieren Sie, welche Inhalte Sie unbedingt auch auf Mobilgeräten zur Verfügung stellen möchten und welche nicht.
Wenn Sie noch keine Website haben – umso leichter! Denn neu anfangen ist manchmal besser als ausmisten. Denken Sie Ihre neue Website zumindest konzeptionell vom kleinsten Endgerät aus – Mobile First!* Fragen Sie sich: „Welche Inhalte sind die Must-haves, um den Nutzer in möglichst wenigen und unkomplizierten Schritten zum Ziel zu führen?“ Schreiben Sie alle Punkte auf. Stellen Sie sich dann die spätere Desktopversion eher als „Bonusmaterial“ vor, das dem Nutzer einen zusätzlichen Mehrwert bietet. Im Zusammenhang mit dem Mobile First-Prinzip sprechen Webdesigner und Entwickler auch vom Prinzip der "progressiven Verbesserung".
*Auf die Websiteentwicklung bezogen gilt der Mobile First-Ansatz mittlerweile nicht mehr als Maß aller Dinge. Welchen Weg Programmierer und Webdesigner einschlagen, hängt zu sehr von kundenindividuellen Variablen ab. Aus konzeptioneller Sicht aber ist dieser Weg sehr wohl zu empfehlen, weil er dazu zwingt, sich beim Thema Content auf das Wesentliche zu konzentrieren.
Bei den Überlegungen zu Struktur und Inhalt Ihrer neuen oder überarbeiteten Website lassen Sie sich am besten von einer professionellen Agentur beraten :-)
Inspiration gefällig? Hier geht es zu den aktuellen Webdesigntrends
Bildquelle: © georgejmclittle / Fotolia.com
Ihrem Webauftritt fehlt noch das richtige Webdesign?
Ob UX-Design, mobiles oder barrierefreies Webdesign. Wir verhelfen Ihnen zu Ihrem frischen und individuellen Web-Gesicht, welches User anspricht.
