
Pflegen Sie Ihre aktuelle Webseite eigentlich selbst? Erstellen Sie regelmäßig Facebook-Posts oder arbeiten fleißig an Ihrem Unternehmensblog? Dann aufgepasst! Heute gebe ich Ihnen Tipps zum Aufbereiten und Hochladen von Fotos und Grafiken. Denn dabei machen Redakteure häufig Fehler. Und die gehen auf Kosten der Qualität ...
Klar, nicht jeder Content-Manager ist gleichzeitig gelernter Grafiker oder Programmierer. Daher arbeiten viele Online-Redakteure auch ein Stück weit nach dem try-and-error-Prinzip. Vielleicht kennen Sie das: Sie möchten ein Foto auf Ihrem Unternehmensblog hochladen, wissen aber gar nicht so genau, wie Sie so ein Bild fürs Web eigentlich bearbeiten und speichern müssen. Also nehmen Sie es, schneiden es mit Photoshop auf die richtige Größe zu, laden es hoch und hoffen, dass es so angezeigt wird, wie Sie sich das vorgestellt haben. Schluss damit. Mit diesen Kniffen klappt das in Zukunft besser!
Ausgangsmaterial prüfen/Welche Bildformate gibt es und welche Eigenschaften haben sie?
Wenn Sie ein Bild fürs Web aufbereiten möchten, schauen Sie zunächst, um welche Art von Grafik es sich handelt. Man unterscheidet grundsätzlich zwei Kategorien: Die Pixelgrafik (z. B.: klassisches Foto) und die Vektorgrafik (z. B.: Logos, Infografiken oder Icons).
Pixel- oder Rastergrafiken setzen sich oft aus Tausenden bis Millionen kleinen Bildpunkten (Pixeln) zusammen. Jedem einzelnen Pixel sind bestimmte Farbeigenschaften zugewiesen. Je mehr Pixel ein Bild hat, desto höher ist seine Auflösung und damit die Detaildarstellung. Schneiden Sie aus einem Pixelbild ein sehr kleines Detail heraus und vergrößern es dann, passiert nicht das, was Sie aus James Bond Filmen kennen, in denen man durch Hineinzoomen in ein Satellitenfoto die Nummer einer Kreditkarte lesen kann. In der Praxis müssen bei einer Vergrößerung die wenigen vorhandenen Bildpunkte des Bildausschnittes eine Fläche ausfüllen, für die man unter normalen Bedingungen viel mehr Bildpunkte zur Verfügung hätte. Um diese Fläche nun trotzdem füllen zu können, werden aus kleinen Punkten mehr oder weniger große „Kacheln“. Die Kacheln selbst entstehen dann bei einer beispielsweisen 10-fachen Vergrößerung dadurch, dass auf einer Stelle x statt eines Pixels (wie in der Ursprungsgröße des Bildes) zehn Mal das gleiche Pixel nebeneinander angezeigt wird. Das Ganze dehnt sich natürlich in x- und y-Richtung. Somit entsteht aus einem Pixel eine Kachel von 10x10=100 Pixeln. Da man bei einer Vergrößerung aber eigentlich auf mehr Details hofft, das Bild aber eben nicht mehr Information hergibt, empfindet man die Vergrößerung oft als deutlich sichtbare Qualitätsminderung. Man spricht umgangssprachlich vom „Verpixeln“ der Darstellung.
Bei Vektorgrafiken ist das ganz anders. Sie entstehen am Computer und basieren auf mathematisch exakt definierten Vektoren, die sich beliebig skalieren lassen, ohne dass ein Qualitätsverlust entstehen würde. Vektorgrafiken können Sie beliebig in Breite und Länge optimieren, egal welche Bildgröße Sie eingeben, Ihre Bilder sehen immer gut aus.
Typische Datei-Formate für Vektorgrafiken sind das EPS-Format, das SVG-Format oder auch das CDR-Format. Typische Datei-Formate für Pixelgrafiken sind PSD-, TIF-, JPG-, PNG- und diverse RAW-Formate. Der gängigste Dateityp für Bilder, die auf Monitoren angezeigt werden sollen, ist das JPG. Das klassische Foto-Format kann bis zu 16,7 Millionen Farben anzeigen und ist bei dieser vergleichsweise hohen Qualität verhältnismäßig klein. Wenn Sie also Fotos für Web abspeichern, sind Sie mit diesem Dateityp grundsätzlich gut beraten.
Tool wählen/Welches Bildbearbeitungsprogramm für welches Format?
Je nachdem, was für ein Dateityp vorliegt, sollten Sie ein dafür geeignetes Bildbearbeitungsprogramm verwenden. Eine Vektorgrafik lässt sich beispielsweise mit Illustrator, CorelDraw oder Inkscape bearbeiten. Für Pixelgrafiken eignen sich Programme wie Photoshop, Lightroom oder GIMP. Wenn Sie häufig Bilder für Web bearbeiten und Wert auf eine gute Bildqualität legen, ist Photoshop zu empfehlen. Es kann mit den meisten Formaten gut umgehen und bietet Ihnen in einem Programm alle nötigen Schritte, die Sie für eine professionelle Bearbeitung ausführen sollten. Das ist bei vielen anderen Tools nicht der Fall.
Den Farbraum bestimmen/Warum im Web RGB?
In der Grafik unterscheidet man zwischen zwei Arten der Farbmischung, der additiven Farbmischung (RGB-Farbraum) und der subtraktiven Farbmischung (CMYK-Farbraum). Letztere wird für Printmaterialien verwendet, erstere für digitale Medien. Warum das so ist, lesen Sie hier. Damit Bilder und Grafiken im Web realistisch dargestellt werden, sollten sie im RGB-Farbmodus vorliegen und bearbeitet werden. CMYK-Bilder müssen Sie also in Ihrem Bildbearbeitungsprogramm zunächst in den RGB-Farbraum konvertieren. Intelligente Programme stellen, wenn ein CMYK-Bild geladen wird, automatisch diese Abfrage. Wenn Sie nicht wissen, um welchen Farbraum es sich bei Ihrem Bild handelt, schauen Sie sich einfach die Bildeigenschaften an. In vielen Fällen finden Sie diese Information darin.
Bilder zuschneiden/Warum doppelte Größe?
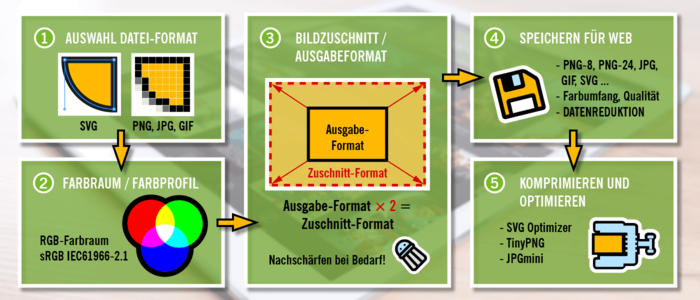
Für den Bildzuschnitt bei Webbildern gilt: Schneiden Sie das Bild grundsätzlich in doppelter Ausgabegröße zu. Benötigen Sie es also beispielsweise in 600 x 300 px, schneiden Sie es bitte auf 1200 x 600 px zu. Der Grund: Durch die doppelte Größe gewährleisten Sie, dass Ihr Motiv auch auf Retina-Displays und hochauflösenden Geräten möglichst hochwertig und in guter Qualität dargestellt wird. Zur Erklärung: Normale Bildschirme lösen Bilder und Grafiken mit 72 ppi auf, modernere Retina-Displays mit 144 ppi, das erklärt die benötigte doppelte Größe.
Bilder für Web abspeichern/Warum besser in niedriger Qualität?
Wenn Sie Ihr Bild im Photoshop oder in einem vergleichbaren Programm bei Bedarf konvertiert und dann auf das doppelte Maß der benötigten Größe zugeschnitten haben, geht es ans Speichern. Auch hierbei gibt es etwas Wichtiges zu beachten: Bilder verbrauchen wesentlich mehr Speicherplatz als Text. Damit Ihr Bild auf der Webseite nicht zu viel Speicherkapazität einnimmt (was zu langen Ladezeiten führt), müssen Sie also ein bisschen an der Bildqualität schrauben. Gute Programme wie Photoshop fragen Sie beim Speichern danach, ob Sie Ihr Bild in hoher, mittlerer oder niedriger Qualität abspeichern möchten. Wenn man Bilder fürs Web abspeichert, wählt man gerade bei sehr großen Bilddateien eine eher geringere Qualität (um das Ladezeitenproblem zu umgehen). Hier müssen Sie ein wenig ausprobieren, um den in Ihrem Fall besten Kompromiss zu finden.
Ein Tipp für ganz Versierte: Mit kleinen zusätzlichen Tools können Sie zu große Bilder noch weiter optimieren bzw. „verschlanken“. Programme wie etwa JPGmini oder das Online-Tool TinyPNG bieten Ihnen weitere Kompressionsmöglichkeiten, -technologien und -algorithmen, die die Datenmenge bei Pixelbildern reduzieren. SVGs (also Vektordateien) können über den SVG Optimizer durch Entfernen unnötiger Metadaten aus dem XML optimiert und weiter komprimiert werden.
Die Datei verschlagworten/Warum Metadaten vergeben?
Google ist sehr hungrig. Nur wer ihn/sie/es füttert, wird belohnt. Damit Google Ihre Bilder als relevanten Content einstuft und auch anzeigt, wenn danach gesucht wird, sollten Sie alle Fotos, Grafiken und natürlich auch Videos, die Sie im Internet hochladen, ausreichend verschlagworten. Versehen Sie sie also mit Keywords bzw. Metadaten. Dazu gehört auch ein möglichst sprechender Dateiname. Das ist besonders bei Onlineshops wichtig. Wenn Sie online T-Shirts verkaufen, nennen Sie die Bilddatei für das neue Sommertop also nicht "Productimage_1234", sondern zum Beispiel „traegertop-graublau-m".
Ein Tipp zum Schluss: Jede gute Website lebt von ansprechenden Bildern. Wenn wir hier im Studio1® Webseiten-Relaunches für unsere Kunden planen und umsetzen, erstellen wir oft gleich eine ganze Reihe von Bildern. In der Konzeptionsphase entsteht daher nicht nur ein sogenanntes Pflichtenheft, das die technische Umsetzung der neuen Webseite beschreibt, sondern auch ein Bildkonzept. So ein Konzept definiert, wie die Bildwelt der neuen Website aussehen soll, welche Sprache die Bilder sprechen sollen, welche Arten von Bildern wo eingesetzt werden und so weiter. Meist hat auch der Kunde genaue Vorstellungen, was er auf seiner Seite zeigen möchte. Zum Beispiel Impressionen aus dem Unternehmensalltag, Produktbilder, die zum Kauf animieren, Teambilder oder Einblicke in die Produktion. Im Idealfall sprechen die Bilder, die am Ende auf der Seite eingesetzt werden, eine einheitliche Sprache und ähneln sich in der Machart und im Stil – genau wie die Texte. Eine unverwechselbare Bildwelt – das kann zum Beispiel ein ganz bestimmter Farbfilter sein – stärkt den Wiedererkennungswert des Unternehmens. Wenn Sie also als Redakteur neue Bilder in Ihre Webseite integrieren möchten, achten Sie darauf, dass sie auch zu Ihrer Bildwelt passen. Dann wirkt der Auftritt auch professionell.
Profi der Woche: Tobias Kunisch, Mediengestalter Digital und Print
Bildquelle: Studio1®
Lieber zum Profi gehen?
Wir fotografieren, illustrieren und optimieren Bilder und Grafiken für all Ihre Medien.
