
Wir saßen hier schon oft mit einem Kunden vor dem Bildschirm und haben gemeinsam die passenden Farben ausgesucht. Dann kam das Paket mit den Druckerzeugnissen und hin und wieder kam es vor, dass wir in verwunderte Gesichter schauten, weil die Farben irgendwie anders aussahen, als vorher im Entwurf auf dem Bildschirm.
Mediengestalter wissen: Das hat nicht nur mit persönlichem Empfinden zu tun, sondern mit der Tatsache, dass Farben auf dem Monitor anders erzeugt werden als auf Papier. Daher heute ein bisschen Praxiswissen verbunden mit meinem Tipp für Profis, wie dieses Problem besser bewältigt werden kann.
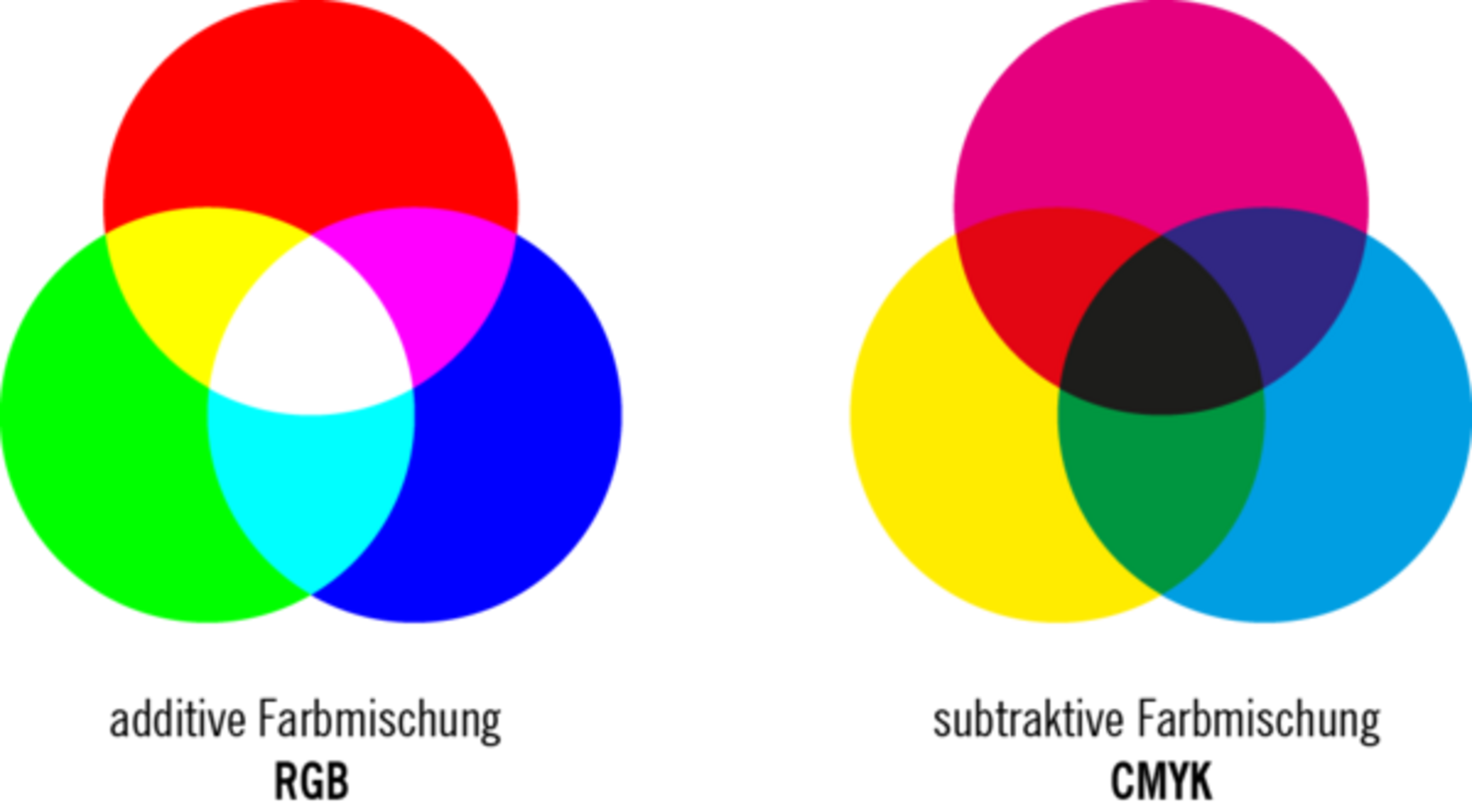
Der feine Unterschied – RGB vs. CMYK
Ein kleiner Exkurs zur additiven und subtraktiven Farbmischung: Die Fotorezeptoren auf unserer Netzhaut (Stäbchen und Zapfen) wandeln wie Messfühler Lichtreize in Erregung um. Die Zapfen, die für das Farbsehen verantwortlich sind, übersetzen die unterschiedlichen Lichtreize je nach Intensität und Länge der Lichtwellen in Nuancen der drei Grundfarben Rot, Blau und Grün. Über die Farbmetrik können wir jeder Farbe eine genaue Zahl zuordnen. Gut und schön. Trotzdem sieht die definierte Farbe X auf dem Monitor anders aus als im Druck.
Der feine Unterschied liegt am Medium, über das die Farbe ausgewiesen wird. Ein Fernseher, PC oder Beamer mischt Farben ähnlich wie das menschliche Auge, basierend auf der Dreifarbentheorie bzw. der additiven Farbmischung (RGB). Dieses System funktioniert sozusagen von dunkel nach hell. Je mehr Farbinformation auf dem dunklen Bildschirm ankommt und übereinandergelegt wird, desto heller wird es. Legt man die drei Grundfarben Rot, Grün und Blau übereinander, ergibt das Weiß.
Beim Druck wendet man dagegen die subtraktive Farbmischung (CMYK) an. Sie funktioniert genau anders herum. Hier macht das weiße Papier den Anfang. Je mehr Farben darauf gebracht werden, desto dunkler das Ergebnis. Liegen alle Grundfarben – Cyan, Magenta und Gelb – aufeinander, ergibt das Schwarz beziehungsweise Dunkelbraun. Durch die Zugabe von Schwarz wird’s dann wirklich schwarz.

Diesen kleinen aber feinen Unterschied zwischen Web und Print muss sich nicht nur jeder Drucker oder Grafiker immer wieder bewusst machen – auch der Kunde muss mit ins Boot geholt werden, damit es am Ende keine böse Überraschung gibt. So jedenfalls machen wir’s:
Tipp 1: Den Kunden sensibilisieren
Die Computermonitore werden immer schärfer und besser, Retina-Displays können Farben heute naturgetreuer denn je darstellen. Zudem arbeiten wir im Marketing zunehmend crossmedial, streuen also die Werbebotschaften unserer Kunden auf diverse Kanäle (online und offline). Das hat zur Folge, dass wir uns als Mediengestalter und Layouter künftig auch immer häufiger erklären müssen, wenn das neue Logo auf der Broschüre irgendwie blauer wirkt, als auf der Website oder bei Facebook. Es ist also ratsam, schon bei der Definition der Unternehmensfarben im CD-Manual auf solche feinen Darstellungsunterschiede hinzuweisen und den Kunden so von vornherein für das Thema zu sensibilisieren.
Tipp 2: Einen Proof anbieten
Besonders bei kostspieligeren und umfangreicheren Printerzeugnissensollte dem Kunden ein Proof angeboten werden, den man gemeinsam auswerten und Farben bei Nichtgefallen gegebenenfalls noch einmal anpassen kann.
Tipp 3: Fehlerquellen beim Kunden ausschließen
Ein zu dunkel oder zu hell eingestellter Bildschirm auf Kundenseite kann das Farbergebnis massiv beeinflussen. Daher rate ich Kunden im Falle eines Falles erst einmal, die Bildschirmeinstellungen zu checken oder die neue Website auf einem anderen Gerät – zum Beispiel auf dem Smartphone – anzuschauen. Oft löst sich das Problem dann ganz schnell in Wohlgefallen auf.
Tipp 4: Eigene Fehlerquellen ausschließen
Auch meinen Monitor nehme ich von Zeit zu Zeit genauer unter die Lupe und kalibriere ihn gegebenenfalls. Denn im Grafik- und Webdesign sollten Farben selbstverständlich immer so exakt und realitätsnah wie möglich dargestellt werden. Zum Kalibrieren eine kleine Anleitung: Zunächst bitte den Bildschirm reinigen und den Raum etwas abdunkeln. Dann im Menü des Monitors in die Werkseinstellungen gehen und nach Begriffen wie „Set-up“ oder „zurücksetzen“ suchen. Beim Zurücksetzen unter „Farbtemperatur“ 6.500 Kelvin (entspricht dem Tageslicht) einstellen und den Gammawert auf 2,2 setzen. Alternativ bietet Windows seit Vista auch eine eigene Kalibrierungs-Software an. Dazu die Tastenkombination „Windows“ „r“ ausführen und DCCW (für: Display Color Calibration Wizard“) eingeben. Dann den Anweisungen folgen. Beim Kalibrieren selbst empfiehlt es sich, möglichst senkrecht auf den Bildschirm zu schauen.
Für Profis und ambitionierte Anwender wie z.B. Hobbyfotografen ist eine Hardware-Kalibrierung des Bildschirms mit einem speziellen Kalibriergerät empfehlenswert, wir benutzen i1 SISPLAY PRO von x·rite.
Unser Profi der Woche: Oliver Bergen, stellv. Teamleiter Marketing/Desing und Art Director
Bildquelle: ©geralt/pixabay.com
