
Sie möchten eine neue Website, die nicht nur auf den ersten Blick optisch aufbereitet ist und so Ihren neuen User direkt anspricht, sondern auch auf den zweiten Blick jede noch so kleine Kleinigkeit berücksichtigt?
In meinem Profitipp nehme ich genau diese Kleinigkeiten unter die Lupe und zeige auf, was zukünftig auch zum ersten Blick dazugehören sollte …
Aus dem Fokus
Webseiten sind unsere Schaufenster und Ladenlokale im Weltennetz – unendliche Weiten mit zahllosen Mitbewerbern. Es geht um die beste Lage, um die vordersten Plätze in den Trefferlisten der Suchmaschinen, um Aufmerksamkeit und Präsenz. Hier werden Kunden gewonnen, umworben und gebunden, hier werden Namen gemacht, hier wird Geld verdient.
Entsprechend hoch sind die Ansprüche an unsere virtuellen Domizile. Optisch dem letzten Schrei folgend, responsiv angelegt und gut aussehend auf allen Geräten sollen sie hochrangig SEO-optimiert und schnell sein, mit der Tür ins Haus fallen, augenblicklich überzeugen und dennoch umfassend informieren. Sie sollen mit den Kunden flexibel interagieren, ihn motivieren, inspirieren, zum Kauf verführen und die Bezahlung möglichst leicht gestalten. Und natürlich möchten die Betreiber ihre Seiten möglichst einfach und schnell selbst befüllen, ändern, anpassen und neu dekorieren können.
Da werden schicke Templates auf verschiedenen Frameworks aufgesetzt, in aktuelle CMS-Systeme implementiert, mit PlugIns und per Extension aufgewertet, mit Java-Script belebt, SEO-optimiert, in die Social-Media-Kanäle verknüpft und mit Tag-Managern zum Tracking freigegeben …
Dieses hochkomplexe Zusammenspiel verschiedener Webtechnologien erfordert die ganze Aufmerksamkeit des Programmierers. Da passiert es nicht selten, dass gestalterische Aspekte wie Weißräume, Ausrichtungen, Linienbezüge und Abstände ein wenig in den Hintergrund treten. Am ehesten gerät jedoch die typografische Gestaltung der Texte aus dem Fokus.
Sehr häufig begegnen dem Leser Zollzeichen statt der jeweils sprachabhängig richtigen An- und Abführungen, falsche Bindestriche ersetzen fehlende Gedankenstriche, Maßzahlen verlieren am Ende einer Zeile ihre Maßeinheit und stiften semantische Verwirrung, fehlende Silbentrennung erzeugt trotz Flattersatz einen unschönen Zeilenfall, Abstände werden vergessen, Zahlenkolonnen erfahren unverständliche Gliederungen und Sonderzeichen gehen dem Programmierer womöglich gänzlich durch die Lappen.
Gestaltung und Typografie
Nicht selten wird unter Gestaltung die ausschließlich optische, oberflächlich ästhetische Erscheinung einer Webseite verstanden, die es aufzuhübschen und zu polieren gilt. Schnell bewegt man sich mit diesem Verständnis im Bereich des Geschmacks. Spätestens dann wird ein weitverbreitetes Missverständnis der Thematik deutlich.
Gestaltung – vor allem im Bereich der kommunikativen Medien – soll den Zugang zu deren medialen Inhalten vereinfachen, ihre Vermittlung und Aufnahme beim Empfänger erleichtern und ihn dazu motivieren, möglichst lang aufmerksam zu bleiben. Vor allem die typografisch korrekte Textgestaltung dient dieser Zielsetzung. Selbst im Netz hat sie nicht an Bedeutung für einen möglichst barrierefreien Lesefluss verloren.
Einige Beispiele typografischer Schützenhilfe
Auch im Netz gilt: nicht mehr als zwei verschiedene Schriftfonts zur Auszeichnung von Überschriften und Lesetext verwenden. Zu viele Schriften erhöhen, ebenso wie zu viele Schriftfarben und -schnitte, die optische Unruhe auf der Seite, lenken den Leser ab und stören seine Leselust.
Angemessene Zeilenlängen und eine Spaltengliederung längerer Texte erleichtern die Orientierung der Augen im Textblock und vermeiden Stockungen und Neuaufnahmen im Lesefluss.
Einheitliche Grauwerte eines Textes, erzeugt durch abgestimmte Schriftgrößen und Zeilenabstände, helfen beim Lesen, das frühzeitige Ermüden der Augen durch zu hohe Kontraste zu verhindern. Grauabstufungen der Schriftfarbe oder farbige Texthintergründe mildern auch die ermüdenden Kontraste.
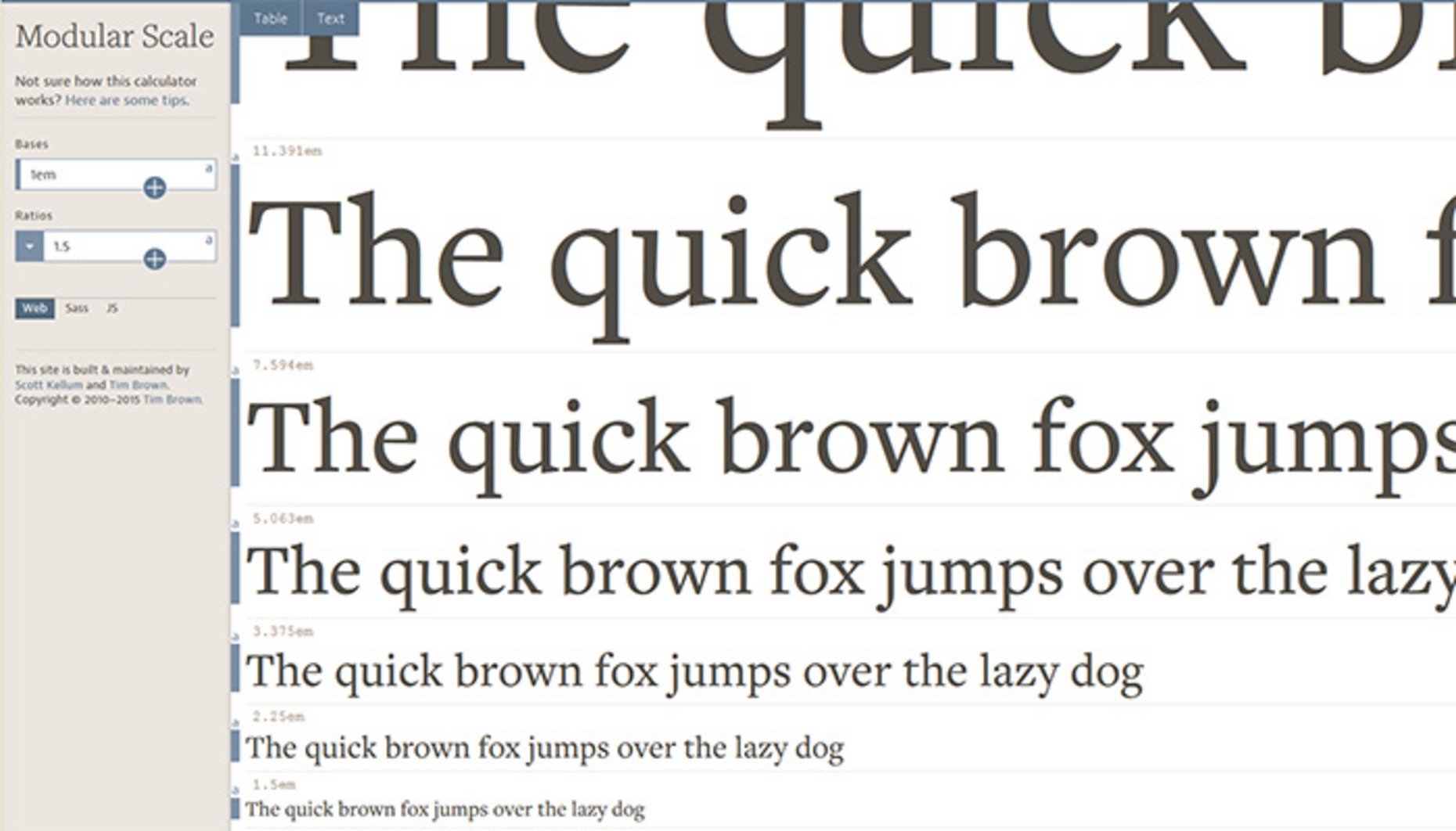
Mit verschiedenen, proportional aufeinander abgestimmten Schriftgrößen erreicht man eine gute semantische Gliederung seiner Inhalte und erleichtert dem Besucher die Orientierung auf seiner Webseite. Hier bietet die Website „Modular Scale“ ein passendes Werkzeug, um sich perfekt abgestimmte Schriftgrößensets zusammen zu stellen.
Seit HTML5 und CSS3 arbeitet man auch an der Möglichkeit einer Silbentrennung, um dem unschönen Zeilenfall bei langen und sehr langen Wörtern zu begegnen. Der CSS-Code {hyphens: auto;} erweitert eine CSS-Klasse mit Trennfähigkeiten. Allerdings wird dies noch immer nicht von allen Browsern unterstützt. Manuelle Eingriffe können hier Abhilfe schaffen. Mit dem HTML-Entity ­ definiert man in langen Wörtern sogenannte Trennfugen, die bei Bedarf und je nach Textfluss Trennungen am Zeilenende erzeugen. So erreicht man homogenere Textblöcke, die sich weit angenehmer in das Gesamtbild einer Seite einfügen.

Auch die Verwendung richtiger Binde- und Gedankenstriche, das Zusammenhalten zusammengehörender Textteile wie Maße und Maßeinheiten z. B. durch ein im HTML, die Verwendung von Leerzeichen vor und nach Auslassungspunkten und die sinnvolle Gliederung von Zahlenkolonnen fördern die Aufnahme und das Verständnis und minimieren die Notwendigkeit, Textteile mehrfach lesen zu müssen. Jeder noch so kleine Stolperstein kann das Verständnis behindern und den Leser aus seinem Lesefluss reißen. Einmal raus, verlässt er nicht selten gleich die ganze Seite!
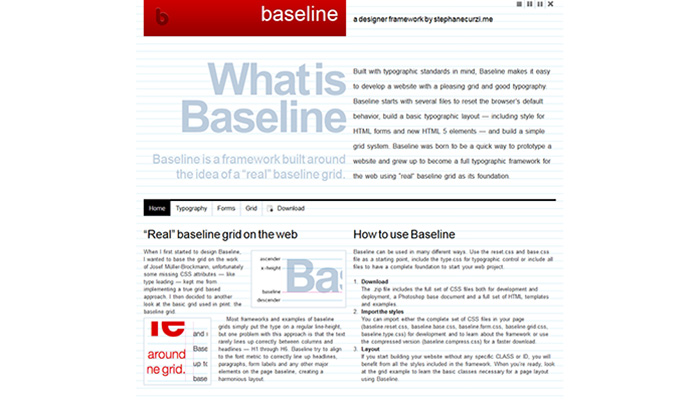
Selbst um registerhaltige Textgestaltung kann man sich auf seiner Webseite bemühen, auch wenn das eher die Ausnahme darstellt. Registerhaltige, an einem einheitlichen Grundlinienraster orientierte Texte erhöhen die Ordnung und Ausgeglichenheit einer textlastigen Seite und fördern ihre Lesbarkeit. Ein Beispiel dafür ist das CSS-Designer-Framework „BaselineCSS“ von Stéphane Curzi.

Für den Einsatz verschiedenster Sonderzeichen findet man ebenso Unterstützung im Netz. Umfangreiche Listen verfügbarer HTML-Entitys helfen, die richtige Darstellungsweise zu finden.

Nützliche Links
Gerrit van Aaken, „#webtypobuch“, Würzburg 2012 – Ausführliches Werk zu Bausteinen und Parametern der Typografie im Web-Layout mit anschaulichen Beispielen und hilfreichen Werkzeugen
Donny Truong, „Professional Web Typography“ – Online-Buch zum Umgang mit Schrift und Text im Internet, Typografie-Techniken und Details, Textanimation, Sonderzeichen, CSS-Beispiele … (Englisch)
Typewolf – Portal mit Sammlungen typografisch gelungener Webseiten

Mein Tipp
Verlieren Sie zwischen all den Maßnahmen der Analyse und Optimierung von Suchmaschinen-Erfolgen Ihrer Internetpräsenz nicht aus den Augen, was den Besuchern Ihrer Seiten vor Augen steht. Wenn sich die Texte wegen vernachlässigter Typografie dem Leser sperren, werden Ihre Inhalte von ihm nicht aufgenommen und Sie werden ihn nicht erreichen. Das wäre sicher nicht in Ihrem Sinne!
Hilfe bei der Erstellung oder Überprüfung typografisch korrekter Texte finden Sie natürlich nicht zuletzt bei unseren Experten im Studio1®.
Profi der Woche: Tobias Kunisch, Mediengestalter für Digital- und Printmedien
